A: WYSIWYG Editor
To see a visual representation of the page you want to edit, make sure the ‘Use
WYSIWYG editor’ box is ticked below the main editing area (see figure A below). If it isn’t ticked you will be editing the HTML code, so only do that if you are confident with the language.

Use ‘Format’ to style text as paragraph or a heading. You can then further format
paragraphs as lists, insert special characters (eg letters with accents) using the
other toolbar. If you are pasting in copy you have written in MS Word, use the icon
of a clipboard with the letter ‘T’ on it to ensure this is pasted in without any of
Word’s formatting, which will prevent it being resized by any visually-impaired
users who need bigger text.
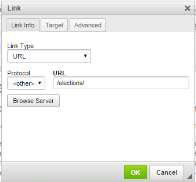
To add a link to a different web page, or open a document, highlight the link text
and press the infinity symbol. To add a link to another page on thesubath.com, the
Protocol will be <other> and URL would be everything after thesubath.com including all slash symbols, eg /elections/ .
For an external link, the Protocol will be http:// and the URL
will be everything else. To add a link to a document,
press ‘browse server’, and choose from previouslyuploaded
docs or upload something new.
If you want the link to open in a new tab, choose ‘New
Window’ from the dropdown on the ‘Target’ tab.
You can add images using the ‘image’ icon. To keep with the look of the site,
please don’t use ‘clip art’ images: try and keep most images ‘in the moment’ rather
than posed, as it is a style which has been proven to attract more positive
engagement, so it should help you get more members!
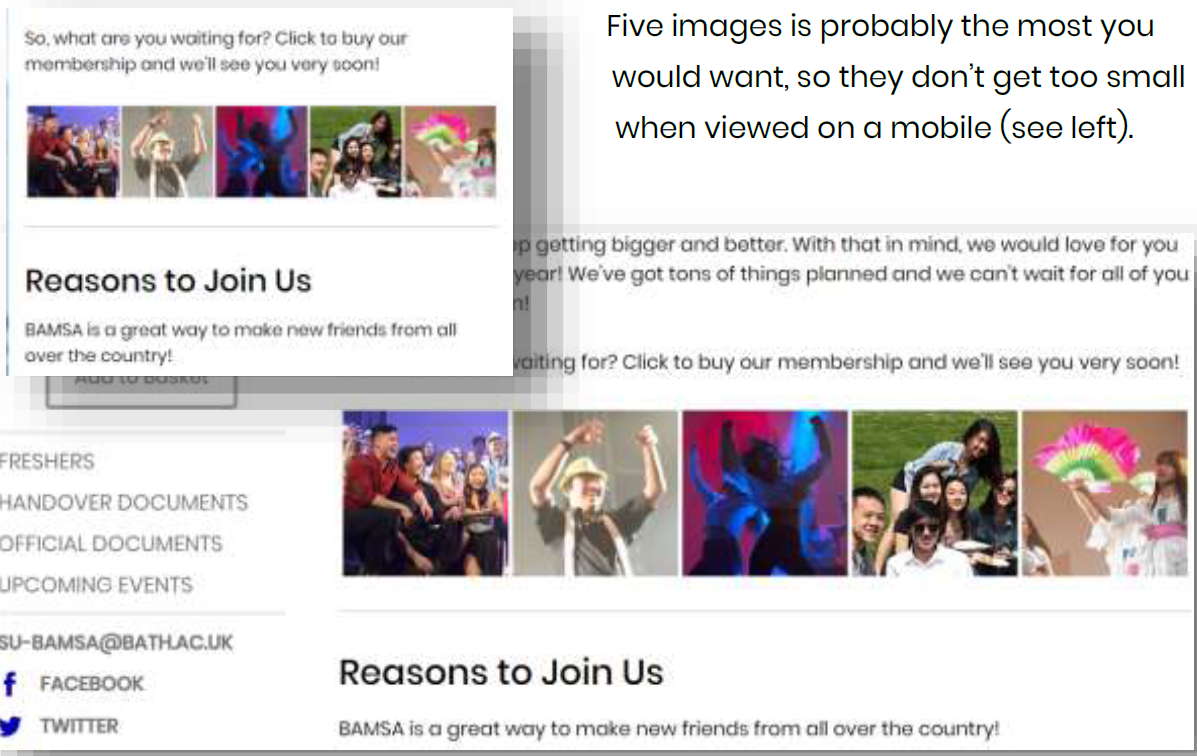
Please ensure that anything you use is between 200 and 980 pixels wide, so it looks
good and loads quickly. We have Photoshop templates so you can add a set of 3
or 5 images in a line to your page, quickly and easily. They should suit in most
situations, or you can make your own. The templates are all 980 pixels wide, which
is perfect for the SU webpages. You can resize them to 600 pixels wide for use in an
email.

If you don’t have access to Photoshop, Marketing have a PC set up for student use,
which has it installed, so please email sumarketing@bath.ac.uk if you would like to
book it. They can also help you with resizing images, and adjusting colour balance
etc to make your photos look their best.
The image templates are saved here: www.thesubath.com/marketing/
5 block template

The dimensions of the squares are 190 x 190 pixels.
3 block template

The dimensions of the squares are 320 x 240 pixels.
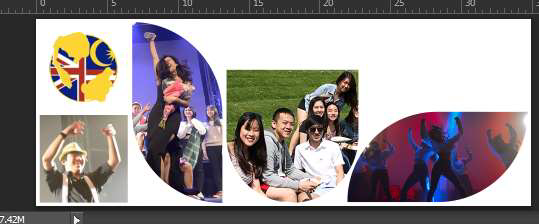
Shapes footer template

This works best at the bottom of a webpage or email. You can put your group’s
logo in the square or circle on the left if you choose.
Dimensions of the shapes are:
- Circle and square, 178 x 178 pixels
- Leaves 181 x 362 pixels
- ‘U’ shape w: 264 h: 267 pixels
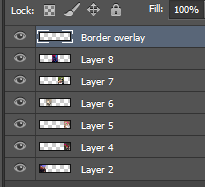
How to prepare a grouped image
If you would like help with adjusting your photos so
they look their best, please contact sumarketing.
They can also give you access to our student-use
PC, if you don’t have a copy of Photoshop.
Resize the images you plan to use to slightly
bigger than the above, and then drop them into
new layers in the Photoshop file. If they appear on top of the existing layer, then
drag them so they are in the right order in the layers palette.
With the‘Move tool’  selected on the toolbar, you can then drag, or use the
selected on the toolbar, you can then drag, or use the
arrow keys on the keyboard, to move your images to the cutouts in the shapes
overlay layer.
‘Save for web’ (alt + shift + ctrl + s) to save a flattened copy of your artwork as a
jpeg.
If the image is for an email footer, close the photoshop file, open the new jpeg and
choose ‘Image size’ (alt + ctrl + i) under the image menu to resize it to 600 pixels
width. Zoom in and check the white border is still crisp and clean, and use the
eraser tool to remove any rogue smudges, if the resize introduces them. It will
sometimes make a greyish line around the edge, or part of the edge, of the
rectangle.
Adding images to a page
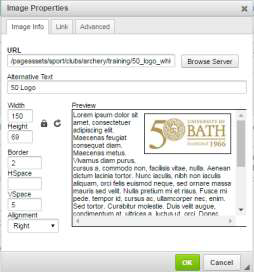
Put your cursor in the place you want your image to appear, and use the ‘image properties’ pop-up to ‘browse server’ to find/upload an image. This autopopulates the ‘URL’ field, so you don’t need to type here.
Use the Preview to decide how you want
your image to appear in relation to the text
around it. Border will give it a small border,
alignment will place it left, right or centred.
The ‘HSpace’ increases the space to the left
and right of the image. The ‘VSpace’
increases the space above and below the
image.
Delete the width and height info circled in
red – this will allow the image to resize to fit
the page properly when viewed on a
mobile.
Add ‘alternative text’ so if there’s ever a problem with loading the image, or
someone is using a screen reader, it will give the user an indication of what they
should be seeing. This is particularly key if your image has text embedded in it.
We don’t recommend setting an image as a link, as it isn’t very clear for those with
accessibility issues. Remember if you do make an image into a link, your alt text
will need to make it clear to someone using a screen reader that the image is a
link, and where it goes.
Always host your video on YouTube – let us know if you want to add it to the main
TheSUBath account. Go to the YouTube video page, click ‘share’ to find the ‘embed
code’ or just use the YouTube URL. Setting the display to ‘Make Responsive’ is a
good option, in case people are using a mobile.
Special content, eg a signup or product are added automatically with the text in
curly brackets, eg {product}, and they hide automatically when you don’t have any
current signups/products etc. If the widget you want isn’t in the dropdown, contact
suweb@bath.ac.uk and we’ll set it up for you.
Click the ‘Save / Exit’ tab and then ‘Publish’. If you want to save a version of the
page without putting it live, use ‘Save’. This will load next time you visit, but won’t be
available for anyone else to edit.
Visit the History tab, and click on a different version in the checkbox to make it live.
Note that only the HTML saves in the history – if you are using the css or javascript
tabs, only the current version of each exists.
External websites
We ask that you use the pages granted to your group on thesubath.com as your
only web space (excluding things like social media profiles). There may be a need
for external web space if something essential to the running of your group cannot
be achieved on thesubath.com, but this must be approved by your SU Officer and
by the Marketing and Communications team. Please also be aware that:
- The external web space will need to be hosted by Bath University Computer Services (BUCS)
- Any content that can be hosted on thesubath.com should not appear on the external web space
The things we would need to know from you are:
- The proposed domain name of the web space
- Why the website is needed for your group
- What features do you need that are not available on thesubath.com
- How you will carry out the handover of responsibility to future committees
Is there anything we’ve missed?
This guide was developed to help you, so if there’s anything you need to know that
isn’t covered, get in touch and we will add it: suweb@bath.ac.uk